Are you currently researching how to set up your own Shopify ecommerce store, but are you not sure which standard pages you should include?
Awesome! In this article, you will learn all the different kinds of pages that you can include in your store.
This way, your store will have way more trust than one without any of them!
Tip: Have you already created your Shopify account? If not, sign up by clicking this link here to get a free 3-day trial + pay $1/month for the first 3 months!

Why should you create these standard pages on a Shopify store?
So, why should you bother creating these standard pages?
Well, first off, to beat your competition! If you did a competitive analysis for your business and you found out that most of them don't have one of these pages, then that's a great start by doing something better than them.
Yes, it's not something big like having a completely different and unique product, but it's still something. And all the small things lead to something big, right?
Secondly, it builds trust with your store visitors. This is definitely great if you didn't have any sales yet and you're looking for a way to get visitors to trust you enough to be the first one to purchase from you.
Just so you know, these things are not set in stone. So, if you think one day it's better to change it, then you can! Just like you can change your product descriptions, advertisements, product images, and so on.
The only thing to keep in mind is to try to stay consistent. For example, if your first about page was about how you care so much about turtles and how you're helping them with the profits of your store, then don't suddenly change that to not helping any turtles anymore.
Maybe you will upset some customers that are only coming to your store to help the turtles!
10 Standard Pages You Could Include on a Shopify Store
Did you know how important these standard pages were for your store? Well, if you're convinced now, then I got ten awesome pages for you below that you can include today.
Keep in mind that you don't need to have them all. Only add the pages that you want and think fit well with your Shopify store.
One thing before we start, if you're wondering how to create most of these basic pages on Shopify, then you can go to Settings -> Legal.

You can type your policy there or you can press 'Create from template' to get the template from Shopify.
The great thing is if you create these pages in this section of Shopify that they are displayed at the bottom of your checkout page:

I will let you know below if you can create the standard page that I'm talking about in this section or if you need a Shopify app for it.
1. Privacy Policy & Terms of Service
Let's start this article by with the most obvious pages. However, you might think it's obvious, but a lot of Shopify store owners still forget these pages.
Or maybe they just don't care?
The reason why you should include a Privacy Policy and a Terms of Service page is not only to build trust but also to comply with the GDPR.
Anyway, if that's not you, then let's create a Privacy Policy and Terms of Service pages on your Shopify store.
You got two options here; either use the template from Shopify (don't forget to check if everything is filled in correctly), or you can create a custom one yourself.
If you're interested in learning how to create one yourself, then I suggest reading the articles below:
- How to Write Terms & Conditions by TermsFeed
- How to Write an Online Privacy Policy by PrivacyPolicies
There are also other generators out there. You don't need to use the one from Shopify.
How to add these standard pages to Shopify?
You can add these pages on the legal section of Shopify, as I showed you above.
2. Return Policy
Next up is the return policy. This is the agreement where you inform customers about your policies regarding refunds and returns.
It usually includes information like how many days they have to return a product and how they will receive the refund (store credit, bank account, replacement).

If you're interested in learning how to write a return policy, then I suggest reading one of the articles below:
- How to Write and Promote a Return Policy Customers Love (For ecommerce stores)
- How Do You Create a Dropshipping Return Policy? (+Template) (For dropshipping stores)
How to add a return policy to Shopify?
You can add a return policy by going to the legal section of Shopify again.
3. Shipping Policy
The next standard page for a Shopify store is a shipping policy. In this policy, you will place all the information around the topic 'Shipping'.
For example, shipping costs, shipping time, and you could even add something about import duties & taxes.
Here is how MVMT Watches does it:

If you're dropshipping and you want to learn how to create a shipping policy around your long shipping times, then you can click here for a template.
How to add a shipping policy to Shopify?
You can add a shipping policy by going to the legal section of Shopify again.
4. Contact page
Next up is creating a contact page for your Shopify store. This page will make it easier for your store visitors and customers to contact you in case they have any questions.
For example, take the contact page from Yeti below. Yes, their store is not built with Shopify, but I think it will still give you some great inspiration.

If you're looking for more contact page examples, then I suggest reading 30 of the Best 'Contact Us' Pages You'll Want to Copy by HubSpot.
Look, if you don't have any way for people to contact you at your store, then there is a chance that people will leave your store.
Maybe they want to contact you with a question before purchasing anything, or maybe they check your store and see that there is no way for them to contact you after the purchase. Do you think that builds trust?
Of course, there are other ways to do customer service, for example, by having a live chat on your store.
How to add a contact page to Shopify?
You can add a contact page to your Shopify store by going to Online Store -> Pages, and add a new page there.
You can name it how you want. For example, 'Contact Us' or 'Get in touch'. Another thing that you can do here is to add text that will appear above the contact form, but don't worry; you can also leave this blank.
Here are some suggestions from Shopify to include in your content box:
- Short, friendly text such as "We'll get back to you as soon as we can"
- Your store's address if you have a retail location
- Your phone number if you want customers to be able to reach you by phone

Next up is setting the template suffix to 'page.contact' in the template section:

Now to add the contact page to your menu, simply go to Online Store -> Navigation and select the menu that you want to add the contact page to.
If you didn't create a menu yet or if you're not sure how to create a menu in Shopify, then you can click here to learn more.
If you have selected a menu where you want to add the contact page too, then simply press 'Add menu item' and give it a name:

Then search for the contact page that you just created and press 'Add':

Congratulations! You now got a basic contact page on your Shopify store:

Much better than just an email address, right?
If you want more options for your contact page, then you can either go to the Shopify app store and install one of these apps:

Or, if you don't want to use a Shopify app for this but want to code it yourself, then you can take a look at this article from Shopify here.
5. About page
Next up is creating your about page. Here you can share your brand story. If you're interested in learning more about how to build a brand story, then you can read this awesome article from Shopify.
I also suggest taking a look at this article from BigCommerce.
They go in-depth on how to share your brand story by showing you a few examples, and explaining what needs to be in it.
How to add an about page to Shopify?
This will work the same way as adding the contact page, but this time you will add a normal page instead of the 'page.contact'.
Simply go to Online Store -> Pages -> Add Page. Here you can edit the title and add your story:

Now go to your menu again Online Store -> Navigation and at it to the menu that you want. Don't forget to give the menu item a name. For example, 'About' or 'Our Story'.

Then simply search for the about page that you just created and press on 'Add':

Congratulations! You now got an about page on your Shopify store:

6. FAQ page
Guess what most customers that contact you have in common?
They have questions!
So, what you can do is create a FAQ (Frequently Asked Questions) page on your store. Here you will answer the most important questions like how long order processing takes. This could also save you in customer service time in the near future.
You can click here if you want to learn what kind of questions you can answer in a FAQ page.
How to add a FAQ page to Shopify?
A great free app to build a FAQ page on your Shopify store is HelpCenter.

You can learn more about HelpCenter in the video below:
But if you're looking for a paid option for your help center with way more features for your customer service, then take a look at the apps below.
I will also show you a dropshipping store that currently uses that app to make it easier to see the difference.
One more thing, if you're interested in learning where you should place your FAQ page, your footer menu, your main menu at the top, or both? Then I suggest reading this article here.
That article also contains some awesome examples of how other ecommerce stores created their FAQ page.
1. Zendesk

The first one you can look at is Zendesk. You can see it in action on the store ColourPop:

2. HelpDocs

And the second one is called HelpDocs. You can see it in action on the dropshipping store Inspire Uplift:

You can learn more about this dropshipping store here.
7. Collection pages
Having a collection page isn't necessary, but it could be great for you got a lot of different products and want a way to organize them.
Plus, you can even rank your collection pages on Google to get some extra free traffic.
Here is a collection page example from Death Wish Coffee:

How to add a collection page to Shopify?
If you're interested in adding collections to your Shopify store, then I suggest reading this article by Shopify.
8. Review page
Another great way to increase the trust your new visitors have with you is to have reviews from past customers displayed on your Shopify store.
Most of you know that you can display these reviews on your product page. For example:

But did you know that you can also create a review page with all the reviews from all the products that your store got:

Do you know what the great thing is about having a page like this (besides building more trust)?
It has a chance to rank on search engines (like Google) when people search for “your store name” + reviews. Just take a look at the image below:

Awesome, right?
I got one more tip for you; if you're wondering how to get reviews when you're just starting with your Shopify store, then you can click here to learn more.
I even included some tips in that article to get your first reviews when you don't have any sales yet. How awesome is that?
How to add a review page to Shopify?
If you're interested now in adding a review page to your Shopify store, then you're in luck!
I got a great option for you below that will help you to not only create a review page, but it will also help you collect reviews that you can display on your product page.
I suggest you take a look at the Shopify app called Loox.

You already saw this app above, in the review page example from Notebook Therapy.

Yes, that’s made with Loox.
But, as with most apps on the Shopify app store, there are many options out there. You should pick one that fits with your store design and one that fits your needs.

If you're interested in learning more about how to create an awesome Shopify review page, then I suggest reading the article I linked to below:
How to Create a Unique Shopify Review Page? (+ 8 Examples)
That article also contains examples from other Shopify stores so you can have some inspiration for your own review page.
9. Track your order page
This is another optional one, but it's a great option if you're getting a lot of questions regarding the topic 'Where is my order?'
The solution? Simple. Keep your customers engaged throughout the whole delivery process. Plus, you can add a 'track your order' page to your Shopify store.
How to add a track your order page to Shopify?
The Shopify app that I suggest you use for this is called AfterShip.

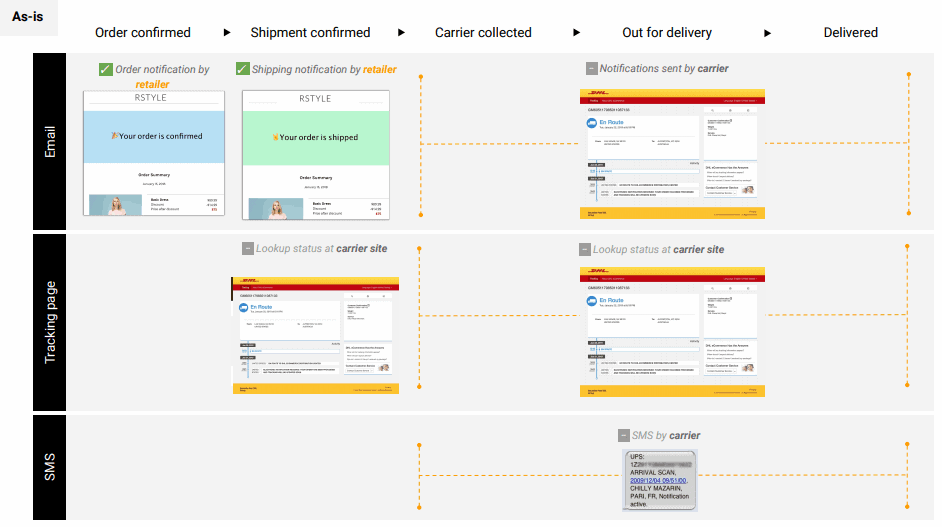
You can easily create a 'Track your order' page with this app, but that's not all. They will keep your customers engaged while their order is on the way. For example, this is what it will look like without using AfterShip:

And here you can see how much that changes once you integrate AfterShip on your dropshipping store:

Do you see how many more updates your customers get after using AfterShip?
Another great thing that you can do with AfterShip is that you can create a branded tracking page. Just take a look at the image below, so you know what I mean:

You can read our other article here to learn more about 'track your order' pages and the benefits of having one!
10. Homepage
Yes, a homepage isn't the most important thing at the beginning, because most people will see your product or landing pages, right?
That's true, but it's still great to put some effort into your homepage in case someone goes searching around your store.
What do you think someone lands on a beautiful product page and clicks through your homepage and it's... ugly? Do you think that person will stay or leave your store? Do you think he or she will trust you the same as before visiting your homepage?
How to create an awesome homepage on Shopify?
First of all, the creation of a different homepage depends on which Shopify theme you have. So take a look at their theme documents on how to change the homepage and what options you have.
Related article: Didn't pick a theme yet? Check out these eight great tips to pick the best Shopify theme for your store!
Or you can simply figure it out yourself by going to Online Store -> Themes -> Customize current theme -> Go to your homepage and then look at the left:

There you will find all the options to change your homepage. You can add new sections, move the order of the sections, or remove any sections that you don't want.
Another great tip that I want to give you is to look at other Shopify stores to see what they are doing with their homepage. That will definitely give you some inspiration for your own store!
If you're interested in doing that, then I suggest taking a look at the article I linked to below:
14 Awesome Shopify Homepage Examples | Inspiration
How do you create a Shopify store without holding any inventory?
Are you wondering what dropshipping is? Or why ecommerce stores use it to have no inventory at all? If so, then I suggest reading the article I linked to below:
Dropshipping for Beginners: What Is It & How to Start Today?
That article will explain everything to you about what dropshipping is and why people start dropshipping stores.

If you already know about dropshipping, then take a look at these awesome articles that will help you create a much better dropshipping store:
- 23 Awesome Shopify Dropshipping Store Examples
- Unique Dropshipping Store: 11 Amazing Tips to Create One
- Shopify Store Checklist: The Ultimate Launch Guide (2024)
- 12 Reasons Why Most People Fail With Dropshipping | Beat Them!
And also, if you didn’t create a Shopify account yet (to get your Shopify store online), then you can click here to get a free 3-day trial + pay $1/month for the first 3 months!

Conclusion
Did you know all of these standard pages? If not, then I hope this article shined some light on everything that's possible for your Shopify store.
I also hope you understand now why these standard pages are so important for an ecommerce store, definitely those that don't have any customers yet.
If you're curious now in learning more about Shopify, check out these 24 Shopify store mistakes!
And if you got any more Shopify standard pages or if you have any questions, then let me know by commenting below or contacting me directly by pressing the “Contact Us” button at the top!
Also, let me know if you already had most of these standard pages or not.
I wish you the best with everything that you're going to do today and the rest of your life!














10 Comments
I had most of these pages made. I’m glad I came to this article because I was having trouble making a shipping policy that worked for me, needed help with making a FAQ page, and didn’t even think to add a “track your order” or “about us” page.
It’s going to take more of my creative juices to start flowing but I can get it done. Between this, and learning SEO and marketing, this was way more than I expected joining this journey but I’m excited to take the trip.
Thank you for all of this wonderful advice and Best Wishes,
Nyla
Hi Nyla,
Thank you so much for your awesome comment! Great to hear that the article was helpful to you 😊
Good luck with everything, and let me know if you ever got any questions!
– Richard
i like this article
Hi,
Thank you for your comment! That’s great to hear 😊
Good luck with everything that you’re going to do!
– Richard
Hey Richard!
Just wanna let you know, you are amazing. I can’t believe someone writes this many good articles. Thank you so much, you have no idea how much you have helped me. I cannot be more thankful. You are AWESOME!!!!
Hi Lucas,
Thank you so much for your amazing comment 😊 Let me know if you ever have any questions!
I wish you the best with everything!
– Richard
I just wanna say thank you so so much for all you wrote, I know it’s too hard to write all of this, but you don’t know how many people you will help. You are amazing, you inspired me to go on into dropshipping. When I start selling my products I will contact you and thank you for everything, go on brother. Thank you
Hi Joe,
Thank you so much for your amazing comment! That’s so great to hear that you love our content 😊
Good luck with your journey!
– Richard
This is amazing,
some problems are solved in advance here with this great experience of yours that was given out without a penny. I am from Africa and I hope I can get started soon
Hi,
That’s awesome to hear! Thank you for your great comment 😊
I wish you the best with everything!
– Richard